
Musi
Project:
Spec project
Timeline:
2 Weeks
Team:
Irene Oh, Ben Dunkel
Tools
Figma, Optimal Workshop
My Role:
UX Research, UX/UI Design
CONTEXT
Musi is a free music streaming app that pulls content directly from YouTube and is consistently rated high on the App Store for over 8 years.
PROBLEM
The app does not offer personalized content according to the user’s preferences and users do not have greater control over the search results.

USER INTERVIEW & INSIGHTS
We interviewed 5 people to understand the users’ listening habits and how they discover music on the music streaming app.
01
Users share common search habits
Users typically search by keywords, categories, genres, artists, and moods.
02
Music recommendations are often ignored
4 out of 5 interviewees answered they are unlikely to listen to recommendations generated by the streaming services because they usually search for music with specific keywords in mind.
03
Mood often dictates listening
Users often pick playlists based on how they’re feeling and what they’re doing.
USER SURVEY
To gain more insights on the users’ engagement with music recommendations, I formulated questions for an online survey that was answered by 13 people within one day
50%
answered they are likely to listen to the music recommendations.
They usually listen to:
Trending now
Based on the artists/genres/moods
50%
of them are satisfied with the recommendations on the primary streaming service they use
54.5%
of the respondents are frequently influenced by their mood in their music choices
HEURISTIC EVALUATIONS
With those insights in mind, we conducted heuristic evaluations to see if the app is user friendly and identify what can be improved while meeting the users needs.
Playlists used ambiguous names
Names like “Sheesh” or “Secret Sauce” left users unclear of what they might find within.
Does not provide greater control over the search results
There are no search filters for the users to narrow down their search results.
No personalized contents
Recommendations are not based on the users’ preferences.
C&C ANALYSIS
We observed what other platforms are doing to provide personalized experience for their users.
-

Competitive Analysis
There are a lot of key features that are commonly available through Pandora, Spotify, Apple Music, and YouTube Music such as user profiles, search modes, etc.
Musi has an opportunity to explore recommendations, search modes and user profiles to better compete in the music market and create more personalized experience.
-

Comparative Analysis
Pinterest: Discover new ideas related to topics you choose to follow.
Instagram: Watch videos from your favorite creators and discover new content through Instagram video and reels.
Netflix:The more you watch, the better Netflix gets at recommending TV shows and movies you’ll love.
YouTube: Browse personal recommendations on Home. See what’s trending on YouTube and around the world on Explore.
USER PERSONA
Natalie
When Natalie is at work, she plays music based on the vibe of her restaurant and the time of the day. She is more open minded when she’s at home or walking her dog so she likes to spend time discovering new music.
Frustrations
Does not currently feel like her music discovery needs are being met by algorithm generated playlists
Her control over search filters are limited
The names of the playlists are unclear and confusing
PROBLEM STATEMENT
Users like Natalie have trouble with easily discovering music and want to hear new music based on how they’re feeling
HOW MIGHT WE’S
HMW show users more relevant music related to their preferences
HMW implement music recommendations based on user habits
HMW increase satisfaction for users looking to discover new music
HMW increase users’ control over search filters
HMW ask the users what kind of songs they want to listen to
HMW showcase recommended music
HYPOTHESIS
If we improve search results and music recommendations by better understanding the users’ moods and habits, then we can increase their engagement with recommended playlists.
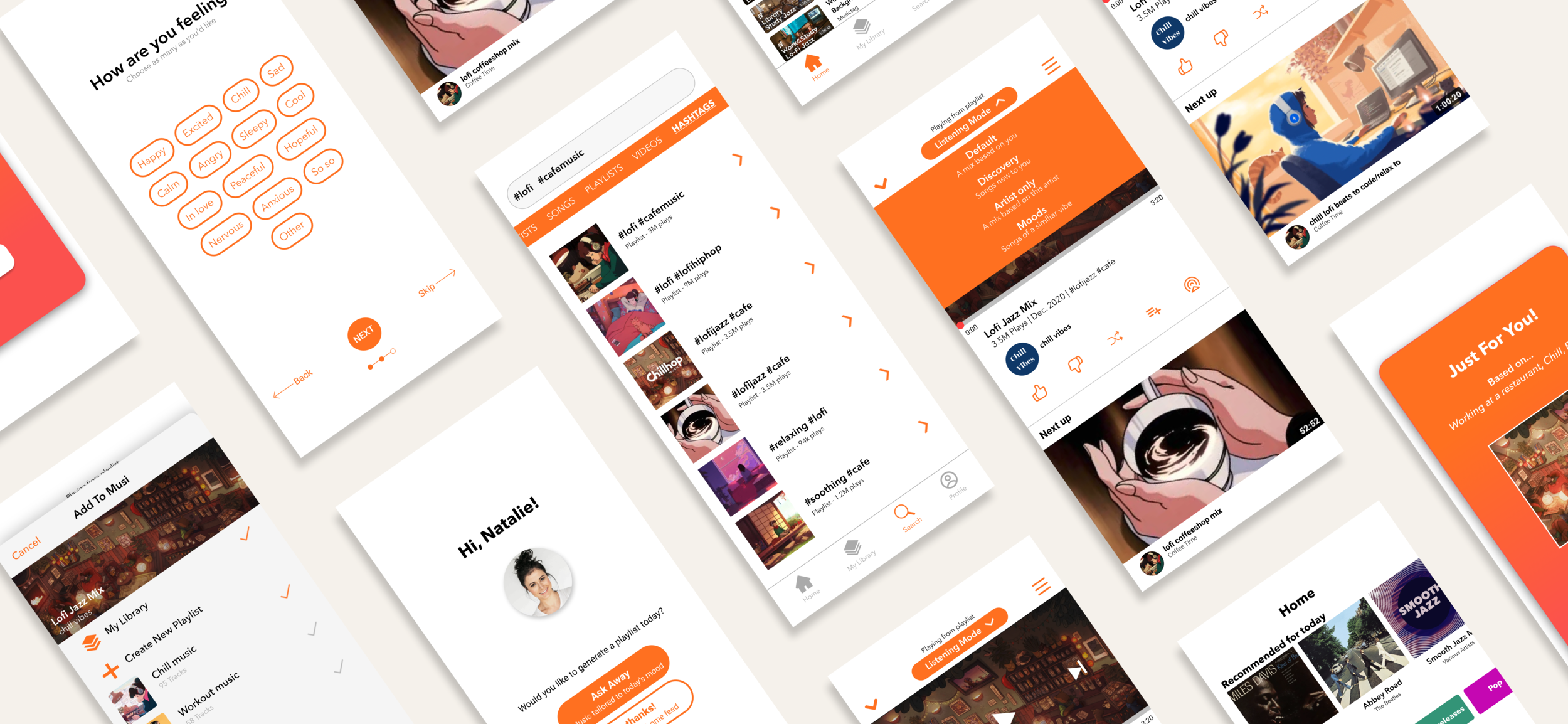
Proposed solutions
Daily check-ins to understand the user’s moods
Listening modes to facilitate discovery of new music
Proposed solutions
Searching with hashtags for greater control of results
Swipe songs out to intuitively update your playlist
USABILITY TESTING & FEEDBACK
Figma Mirror app helped us observe how the users would feel when they’re interacting with our design on the mobile device.
Task #1: Answer check-ins and listen to a playlist on the Discovery Mode.
Task #2: Search with multiple hashtags and add the playlist to My Library.
Users needed feedback from the app confirming their actions
-

“I thought I could swipe to see if there were more bubbles for the same question.”
-
“The feedback about swiping the song away from the playlist would let me know what I just did.”
-
“I want notification or feedback when I add the playlist to my library.”
Design Change 1
Move the dots to the bottom of the screen to indicate which page they are on.
Design Change 2
Add a message confirming the users’ action by asking them if they want to remove the song from the playlist.
Design Change 3
Use two different icons to indicate that the user has successfully added the item to their library.
Flow 1
Answer check-ins and play the recommended playlist
Users have options to discover music that is tailored to their current moods or go directly to home feed.
We decided to provide users with one playlist after check-ins so they don’t get overwhelmed with too many choices.
Flow 2
Select the Discovery Mode and swipe out a song that you don’t like
Listening modes facilitate discovery of new music.
The swipe gesture allows the app to remember users’ preferences.
Flow 3
Search with multiple hashtags and add the playlist to My Library
Searching with multiple hashtags helps users find more relevant results.
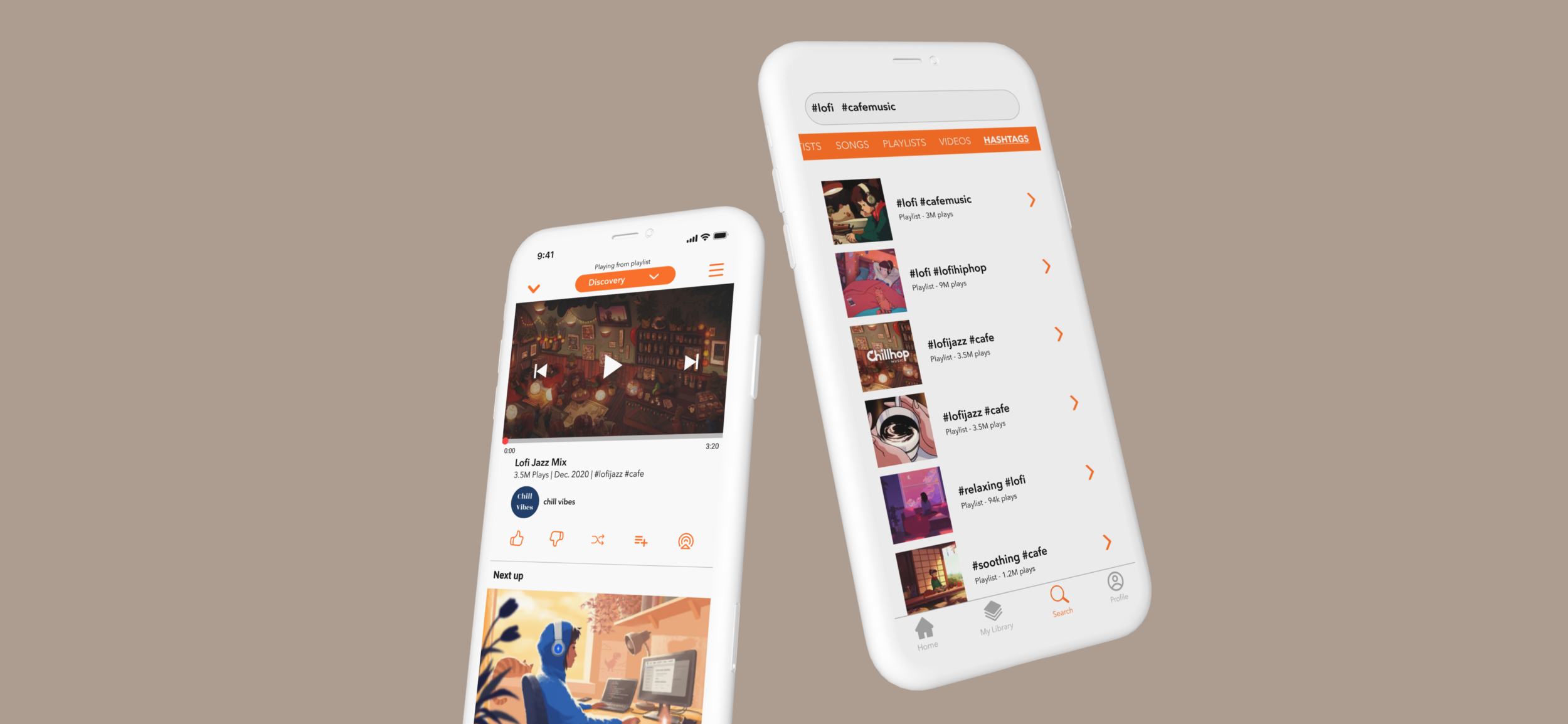
RESPONSIVE DESIGN
Because the current Musi app displays the image of an album cover on 90% of the tablet screen, we wanted to create a responsive design which uses the available screen space more wisely.
Current Search page on tablet screen
Search page and Now Playing page
What I learned
01
Through our usability testing we learned the importance of giving notifications or feedback to the users confirming their actions.
02
The importance of conducting usability testing on mobile devices because we can provide user friendly solutions for the app during our iteration phase.
03
How to formulate appropriate, effective survey questions with a clear purpose of what insights I want to gain from the participants.
Challenges
It was challenging to retain the current design of Musi app while implementing new features. Although we used the same orange color to keep the same vibe as the current app, some of the UI elements and layout made it look like a brand new app. For the next step, I would love to achieve consistency and make the new features sit well in the UI so the existing users can feel familiar when using the updated version of the app.