Naruto Emblem Battle
Design & Build a Responsive Website to Promote the Game
PROJECT SCOPE
Design and develop a comprehensive website for Naruto Emblem Battle to engage players and serve as a central hub for game information, updates, and resources. Integrate client-provided content and assets to align with the game's branding and theme.
See my design in action: Naruto Emblem Battle
MY ROLE
Create a responsive website
Build the site using Elementor
Conduct design and functionality QA
DURATION
3 weeks (before handoff to development)
CHALLENGE
Faced with a tight timeline, I adopted an agile approach and collaborated closely with developers to ensure designs were feasible and deliverable on schedule. Developers provided support with technical issues and customizations.
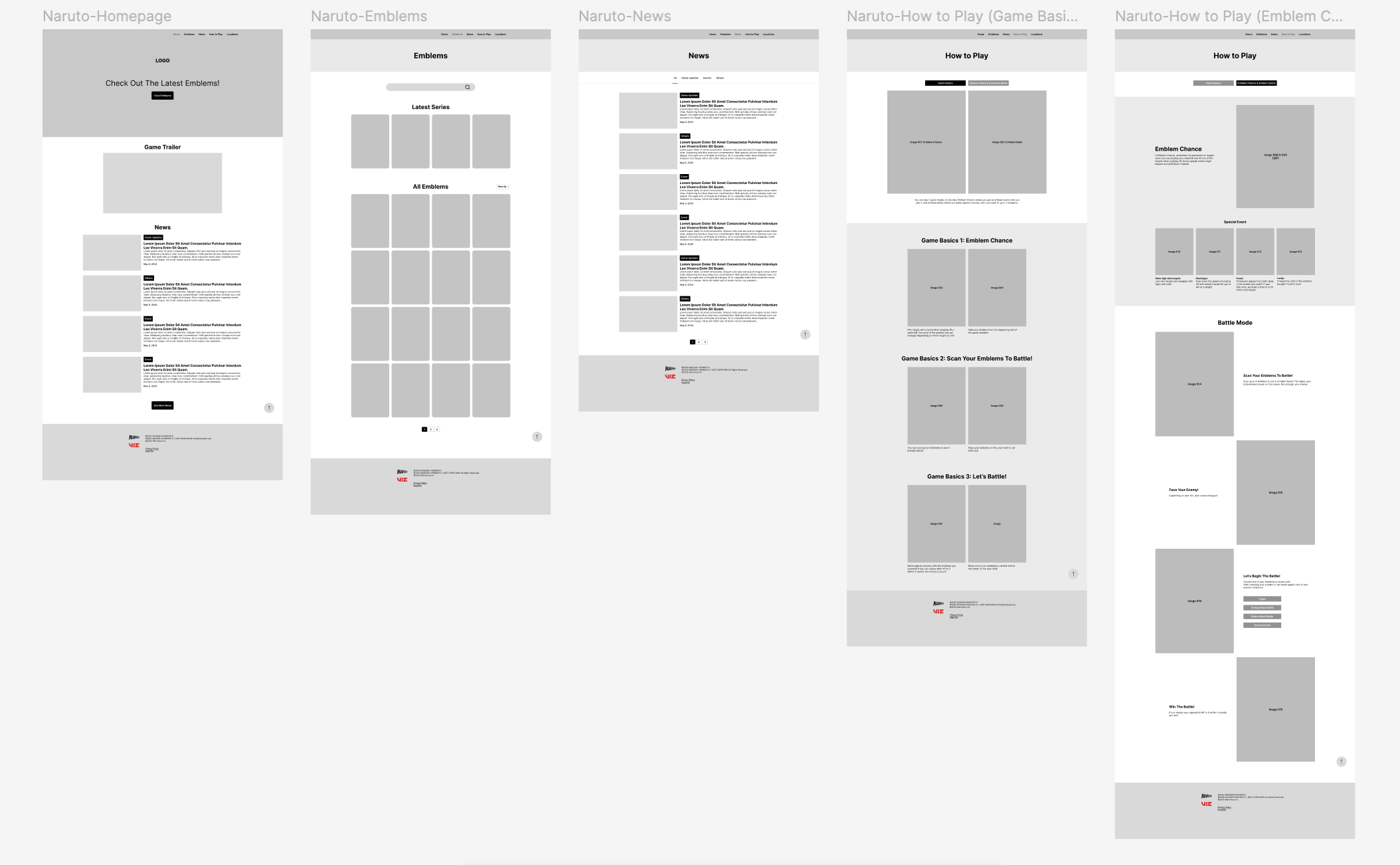
Wireframing and Content Structure
For the wireframing phase, our client provided all the necessary content including copy and images for the website. With this valuable input, I focused on structuring the site to ensure a seamless flow and clear organization of information. By carefully aligning the wireframes with the provided materials, we were able to create a solid foundation that reflected the client's vision while prioritizing user experience and usability. This step helped establish a clear framework for the design and allowed for smooth progression into the next stages of the project.
UI Design
After finalizing the wireframes, I focused on the visual design, incorporating branding elements, color schemes, typography, and imagery.
The client requested micro-interactions to enhance user engagement, so I integrated subtle animations and interactive elements that provide feedback and improve the overall user experience.
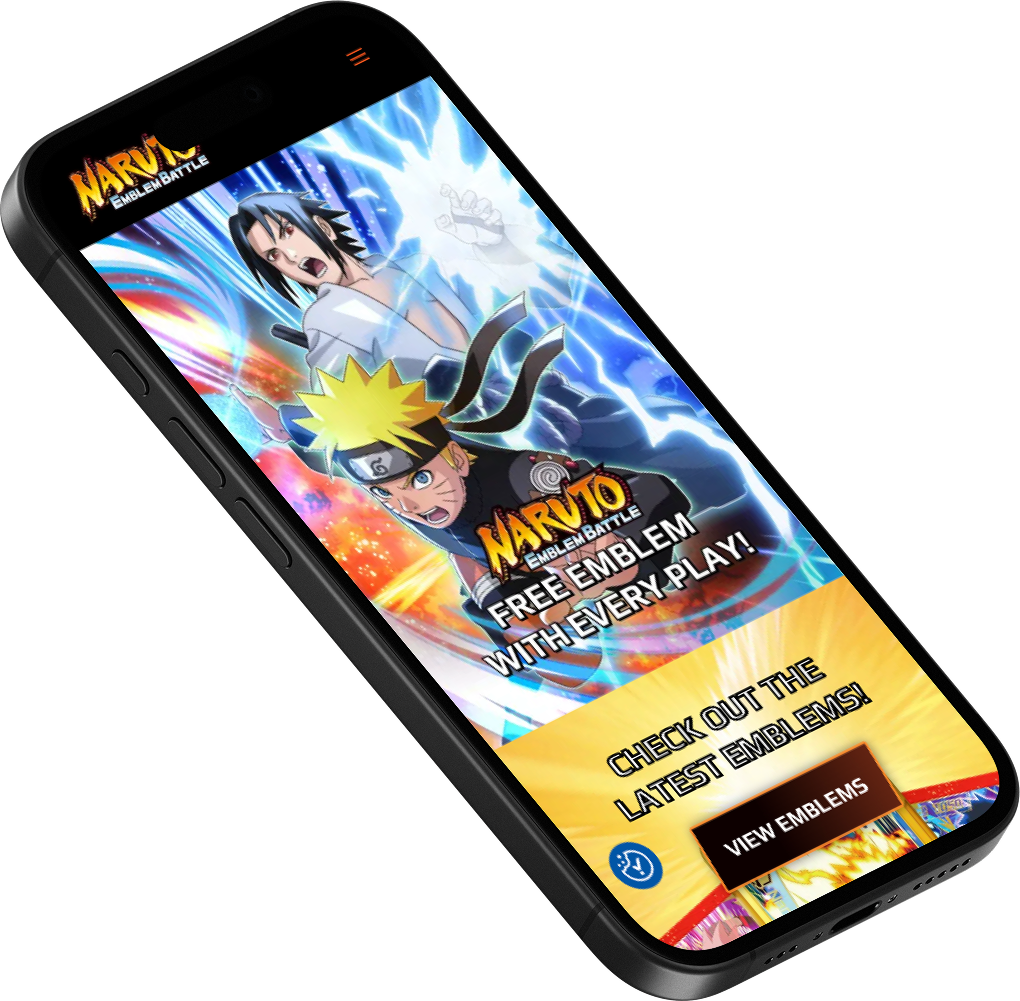
High Fidelity Mockups
I collaborated closely with the development team to ensure the designs were technically feasible and could be delivered on schedule, making sure the design elements aligned with development capabilities. The mockups served as a visual reference for the client and stakeholders, providing a clear representation of the final design before moving into development.
Take a closer look at my original high-fidelity mockup in the embedded Figma file to see the website's design before any live changes.
Seamless User Experience Across Devices
In conclusion, this project resulted in a fully responsive website, optimized for a seamless user experience across all devices. The design and development teams worked closely together throughout the process to ensure that the designs were both feasible and aligned with the technical requirements. Despite a tight schedule, our collaborative efforts allowed us to deliver a high-quality product that met both client expectations and user needs.
See my design in action: Naruto Emblem Battle