The Big Catch
Designing a Game Website With Micro-Interactions
PROJECT SCOPE
Design and develop an engaging HTML website for The Big Catch game, featuring micro-interactions and interactive components to boost user engagement. The site showcases game and character information while seamlessly integrating client-provided content and assets, creating a visually rich and immersive user experience.
See my design in action: The Big Catch
MY ROLE
Designed a responsive website for The Big Catch
Conduct design and functionality QA
DURATION
3 weeks (before handoff to development)
CHALLENGE
With the client providing all content, assets, and page structure, there was limited flexibility for UX design. The challenge was to enhance usability and visual appeal within these constraints.
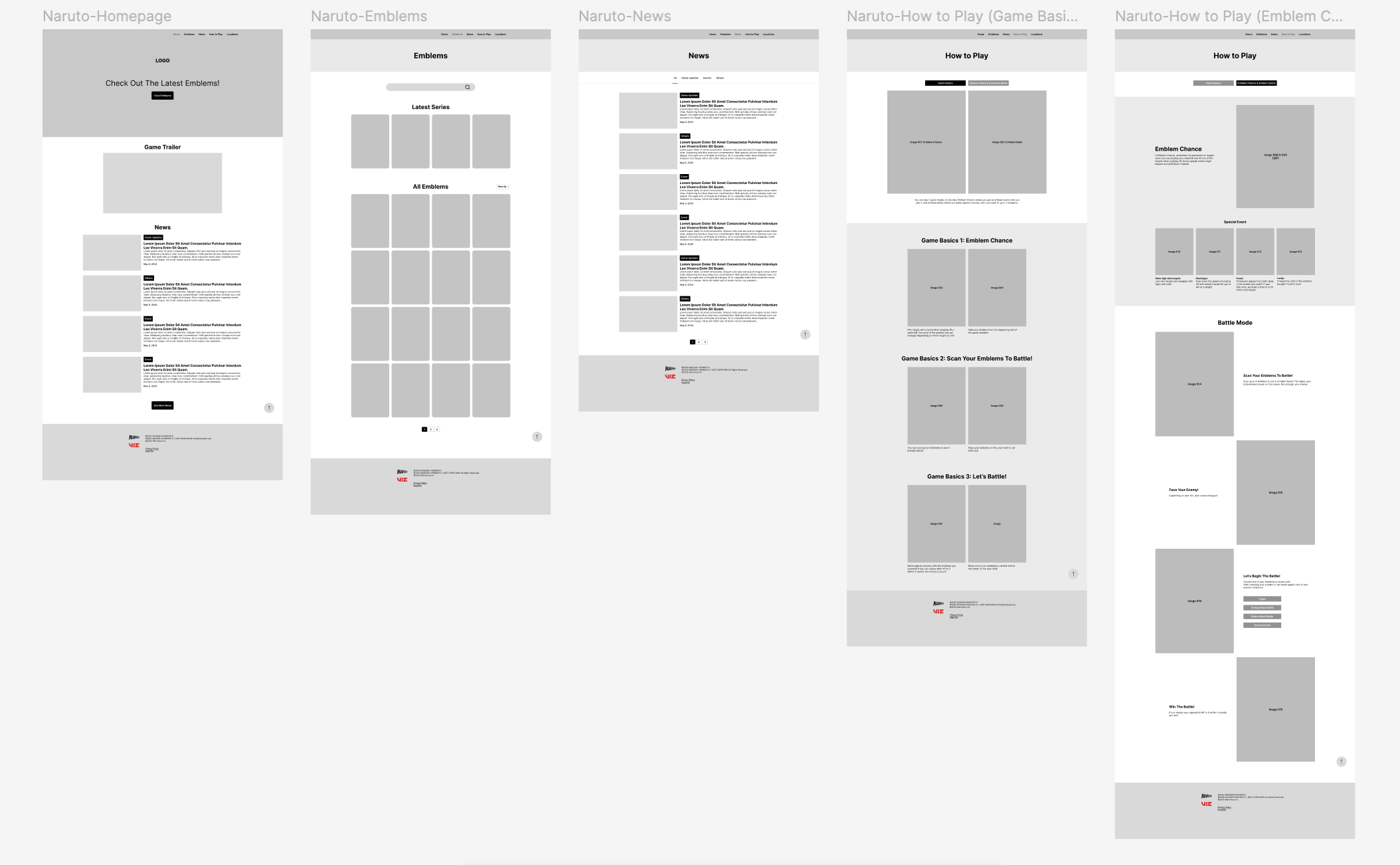
Wireframing and Content Structure
For the wireframing phase, our client provided all the necessary content including copy and images for the website. With this valuable input, I focused on structuring the site to ensure a seamless flow and clear organization of information. By carefully aligning the wireframes with the provided materials, we were able to create a solid foundation that reflected the client's vision while prioritizing user experience and usability. This step helped establish a clear framework for the design and allowed for smooth progression into the next stages of the project.
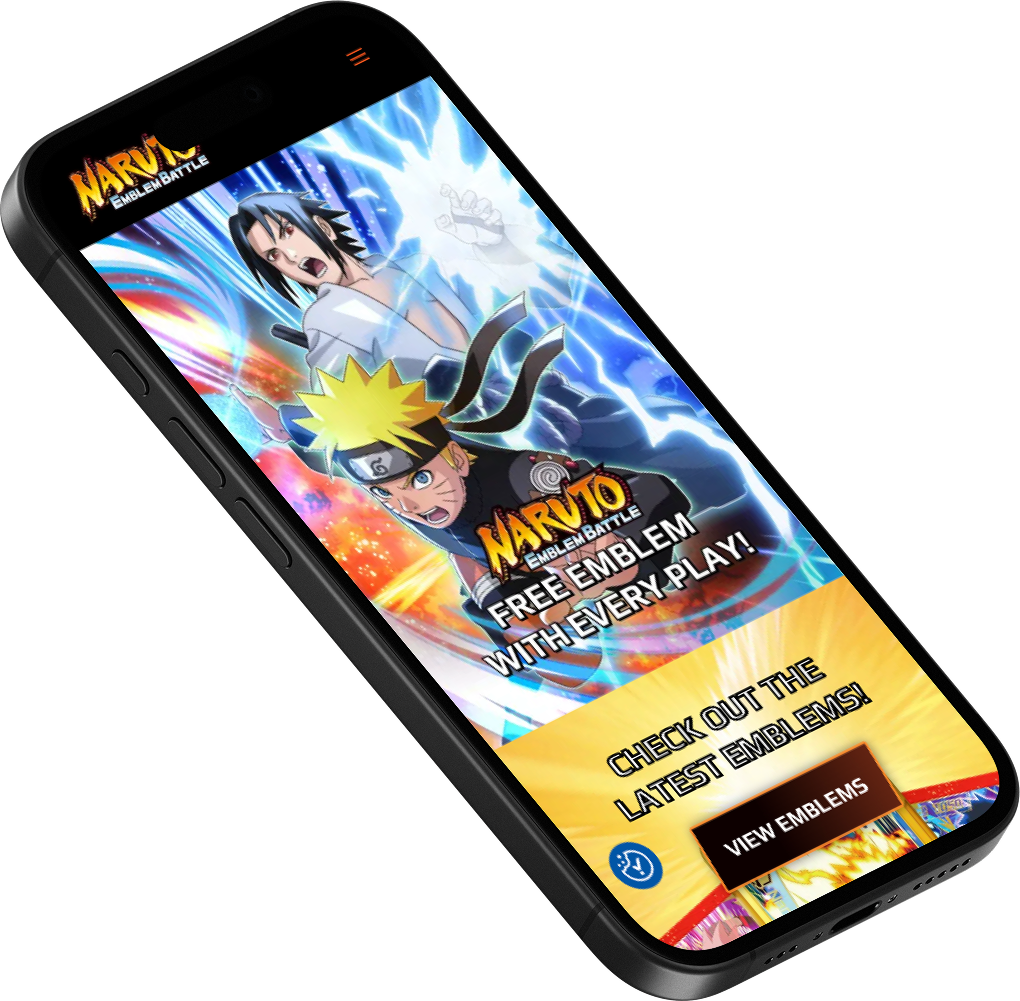
UI Design
After finalizing the wireframes, I focused on the visual design, incorporating branding elements, color schemes, typography, and imagery.
The client requested micro-interactions to enhance user engagement, so I integrated subtle animations and interactive elements that provide feedback and improve the overall user experience.
High Fidelity Mockups
I collaborated closely with the development team to ensure the designs were technically feasible and could be delivered on schedule, making sure the design elements aligned with development capabilities. The mockups served as a visual reference for the client and stakeholders, providing a clear representation of the final design before moving into development.
Take a closer look at my original high-fidelity mockup in the embedded Figma file to see the website's design before any live changes.
Seamless User Experience Across Devices
In conclusion, this project resulted in a fully responsive website, optimized for a seamless user experience across all devices. The design and development teams worked closely together throughout the process to ensure that the designs were both feasible and aligned with the technical requirements. Despite a tight schedule, our collaborative efforts allowed us to deliver a high-quality product that met both client expectations and user needs.
See my design in action: Naruto Emblem Battle